Advanced Typography - Exercises
Atiqah Farzana Binti Syalleh Karimyee (0336740)
Advanced Typography
Exercises
LECTURE NOTES
Lecture 1: Briefing and Typographic Systems Exercise
14/04/20
Due to the recent COVID-19 pandemic, this semester had to be pushed for two weeks. In addition to that, all classes will be online to prevent the spread of the virus.
We had our first online lecture via Facebook live where Mr. Vinod and Mr. Shamsul gave us a breakdown of the module and our first exercise.
Mr. Vinod briefly explained the 8 typographic systems, along with examples for each as well as how to use InDesign. A book that he recommended us to read is 'Typographic Systems' by Kimberly Elam.
Typographic Systems
The axial system has all the elements organized either on the left or right side of a single axis, and cannot be placed in the middle of it.
 |
| Fig 1.1 Axial System |
The radial system has all elements extending from a point of focus.
 |
| Fig 1.2 Radial System |
The dilatational system has all elements expanding from a central point in a circular fashion.
 |
| Fig 1.3 Dilatational System |
The random system has no specific pattern or relationship, so elements are essentially, randomly placed. However, the randomness is not just for the sake of creating randomness. In every chaotic layout in the random system, there is an order in the chaos, which can be deciphered by the audience.
 |
| Fig 1.4 Random System |
The grid system uses vertical and horizontal divisions.
 |
| Fig 1.5 Grid System |
The transitional system is an informal system of layered banding.
 |
| Fig 1.6 Transitional System |
The modular system is a series of non-objective elements that are constructed as standardized units. This is so that a box containing a particular text can be moved around the canvas. Imagining that there are grids in the artboard makes this easier, however the units do not have to be subjected to squares.
 |
| Fig 1.7 Modular System |
The bilateral system has all text arranged symmetrically on a single axis. Mr. Vinod stated that there can possibly be more than one axis used, but then it might fall under a 'multilateral system' instead.
 |
| Fig 1.8 Bilateral System |
Lecture 2: Type and Play Exercise
(21/04/20)
Principles of Design Composition
Design principles are the fundamental laws and guidelines used in artwork or design. These principles include emphasis, isolation, repetition symmetry and asymmetry, alignment, perspective etc. In composition, these principles are more relevant when dealing with imagery or visual content, but seem ambiguous when translating into typographic layouts or composition.
 |
| Fig. 1.9 Principle of Emphasis |
Using the principle of emphasis, Fig. 1.10 shows two examples- imagery and text. The bottom right corner has 4 squares joined together, thus creating a dominant principle. This principle can easily be translated to text, however this is not the case for some other principles. Take for example the principle of repetition. To repeat an image it may look pleasing but the repetition of text over and over may not.
The rule of thirds is a photographic guide to composition that divides a frame into 3 columns and 3 rows. The intersecting lines are used as a guide to place the points of interest. This rule, however, does not suit well with large amounts of text as seen in Fig 1.11.
 |
| Fig. 1.10 Rule of Thirds Fig. 1.11 Rule of Thirds with Text |
Typographic Systems
The grid system (or Raster Systeme in German) is the most pragmatic and used system which is derived from the grided compositional structure of Letter Press printing. This machine was only able to compose information either in horizontal or vertical structures. Hence, the grid system came about mimicing this.
Young designers began to question and challenge the notion of order, thus birthing the post-modernist era in typographical systems- chaos, randomness and asymmetry were explored. Legibility and readability were not as important anymore, however the best results came about when the two were combined seamlessly.
 |
| Fig 1.13 Jonathan Barnbrook Design |
 |
| Fig 1.12 David Carson Design |
 |
| Fig 1.14 Paula Scher Design |
Other models/ Systems:
Not necessarily standard approaches to layout design or typographical composition.
1. Environmental Grid
This system is based on the exploration of an existing structure or numerous structures combined. An extraction of crucial lines both curved and straight are formed. The designer then organizes his information around the super-structure, which includes non-objective elements to create a unique and exciting mixture of texture and visual stimuli. It is an interesting manner of exploration and provides context to the forms developed in the designs. Context is given due to the fact that the systems/ structures were developed around key features of an environment associated to the communicators of the message.
 |
| Fig 1.15 Environmental Grid Exanple |
This system can be used with lots of textual information, but the readability aspect of it has to be taken into consideration.
2. Form and Movement
Made by Mr. Vinod himself, this system is based on the prevalent and existing grid system. However, it differs from it in the sense that it views it not as a single spread but as multiple number of spreads; akin to a moving picture. This system encourages students to explore the multitude of options the grid offers, to dispel the seriousness surrounding the application of the grid system, and to see the turning of pages in a book as a slowed-down animation in the form that constitutes the placement of image, text and colour. The placement of a form on a page, over many pages creates movement. Whether the page is paper or screen is irrelevant.
 |
| Fig. 1.16 Form and Movement: Spreads |
 |
| Fig. 1.17 Form and Movement: Moving Spreads |
Fig. 1.16 is seen as a sequence of spreads. Fig. 1.17 is what the spreads look like as moving frames. Care was taken to ensure visual connection and surprises on every page. The forms (black areas) are moving around in each frame; some of them get dropped and some continue.
Lecture 3: Typographic Perception and Organization
(28/04/20)
Form and Content
Form - anything to do with shape or visible structure of a thing or person.
Form in typography refers to the sense of letterform of unique characteristics and abstract presentation. The type becomes an image itself, and letters are not just abstract notions but they are physical shapes.
 |
| Fig. 1.18 Expressive Typography Examples |
Content in typography intends to convey the message clearly.
 |
| Fig. 1.19 Content in Typography Examples |
Form and content need to work together and complement each other in typography.
Form without content: a mess, bunch of words with no clear message
Content without form: dull piece of text
Forms follow functions: Focuses on productivity instead of the mere beauty of the design.
 |
| Fig. 1.20 Form Follows Function Example |
 |
| Fig. 1.21 Form Follows Function Example |
Gestalt Psychology and Layout
"The whole of anything is greater than the sum of its parts."
There are six individual principles commonly associated with the gestalt theory:
- Similarity
- Continuation
- Closure
- Proximity
- Figure/ Ground
- Symmetry and order (also called prägnanz)
 |
| Fig. 1.22 Gestalt Poster 1 |
 |
| Fig. 1.23 Gestalt Poster 2 |
- Spacing
- Grids
- Balance
- Bullet and number lists
- Figure, tables, and illustration
Creating Visual Hierarchy
Visual hierarchy can be affected by:
- Size
- Colour and contrast
- Typographic hierarchy
- Typeface
- Spacing
- Composition
(05/05/20)
This lecture is about the origins and history and progression of written languages. Firstly, it is crucial to study handwriting as the first mechanically produced letterforms were designed to directly imitate it. Handwriting would become the basis or standard that for form, spacing and conventions mechanical type would try to mimic.
Mr. Vinod covered on several languages and their respective alphabets such as Latin, Greek, ancient Egyptian hieroglyphics, Jawi, Pallava, Incung, and many more. A lot of these written languages were inspired by or derived from other alphabets of similar languages. This is mainly due to colonisation, proselytization, or immigration back in the olden days.
For decades, Asia/East has neglected much of its written heritage, and by adapting western printing technologies (letter press, linotype, Unicode), it was difficult to create many of the old text in printed form, because it was difficult to create many of the old text in printed form (know-how, time, effort, and money).
Mr. Vinod's typical end-of-lecture quote really summarised this whole lecture in a nutshell: "Looking behind gives you context. Looking forward gives you opportunities." Learning the history and process of anything will make us understand it a lot better, whereas if we look forward we could potentially find ways to improve or refine the thing even more.
Lecture 5: Designing Type
(12/05/20)
(12/05/20)
Fig. 1.25 Week 5 - Lecture slides
Fig. 1.26 Additional Lecture Resources
The lecture was all about designing typefaces, from the anatomy of each letter to their processes and refinement. We covered most of the anatomical terminologies in semester 1, but there were a few new ones too.
Terminal - the end of an instroke or outstroke that does not include a serif.
Closed counter - a closed area of negative space (white space) formed by straight and/or curved strokes.
 |
| Fig. 1.28 Closed Counter - Example |
Aperture/Open counter - an open area of negative space (white space) formed by straight and/or curved strokes in letters such as c, f, h, i, s, m, and n.
 |
| Fig. 1.29 Aperture/Closed Counter - Example |
Spine - the main curved stroke of an 's'.
 |
| Fig. 1.30 Spine - Example |
Bilateral serif - a serif extending across both sides of a letter's main stroke.
 |
| Fig. 1.31 Bilateral Serif - Examples |
Eye - the closed counter in a lowercase 'e'.
 |
| Fig. 1.32 Eye - Example |
Hairline - the thinnest stroke of a letterform common of serif typefaces.
 |
| Fig. 1.33 Hairline - Example |
Finial - a tapered, curved and seen on letters such as c, e, and a.
 |
| Fig. 1.34 Finial - Examples |
Stress - the disparity between thick and thin strokes that alters optical perception.
 |
| Fig. 1.35 Stress - Examples |
General process of type design:
- Research
- Sketching (traditional and/or digital)
- Digitize
- Testing in content
- Market it
Characteristic of a good type design:
- Font weight
- Font width
- Font contrast
- X-height
- Corner rounding
- Geometry
Type design processes varies between different of typographers. For example, John Baskervilles (creator of the Baskerville type) has different inspirations and specifications that he wanted to include in his type as compared to a Tobias Frere, a modern typographer of today. Baskerville was inspired by calligraphy, meanwhile, Frere starts off by questioning himself on how he wants his typeface to look like. There are no set rules or format in creating a typeface.
Fig. 1.36 Additional Lecture Resources
Tips and tricks:
- Try to get it digitised as early on in the process
- Robo font and Python to automate intricate processes
- Join forums
- Every simple decision influences another. Begin from the space between words
- Think simultaneously of web view and print view
- For details to be strengthened, enlarge the X-height, spread the spacing
INSTRUCTIONS
Module Information Booklet:
EXERCISES
Typographic Systems
(Week 1 - Week 3)
14/04/20 - 28/04/20
Our first exercise required us to make 2 designs for each typographical system with the given text:
The Design School,
Taylor’s University
All Ripped Up: Punk Influences on Design
or
The ABCs of Bauhaus Design Theory
or
Russian Constructivism and Graphic Design
Open Public Lectures:
November 24, 2020
Lew Pik Svonn, 9AM-10AM
Ezrena Mohd., 10AM-11AM
Suzy Sulaiman, 11AM-12PM
November 25, 2020
Muthu Neduraman, 9AM-10AM
Fahmi Reza, 10AM-11AM
Fahmi Fadzil, 11AM-12PM
Lecture Theatre 12
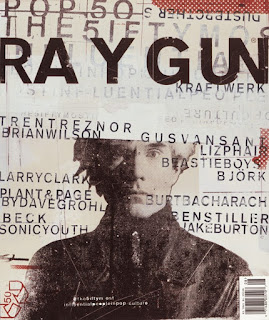
Out of the three headlines, I decided to choose the first one because it was very out-of-my-comfort-zone and something new to me. With that, I went ahead to do a bit more research on the punk scene to familiarize myself with its style, vibe and general aesthetic.
 |
| Fig 2.1 Research: Punk Culture |
With that, I started to sketch out some rough ideas and layouts of my designs.
 |
| Fig 2.2 Sketches: Axial, Radial, Dilatational |
 |
| Fig 2.3 Random, Grid, Transitional |
 |
| Fig 2.4 Sketches: Bilateral, Modular |
I immediately started working on it in InDesign. However, I did not follow my sketches exactly and tweaked a bit here and there. The type family that I used was Universt std.
 |
| Fig 2.5 InDesign: Axial |
 |
| Fig 2.6 InDesign: Radial |
 |
| Fig 2.6 InDesign: Dilatational |
 |
| Fig 2.7 InDesign: Random |
 |
| Fig 2.8 InDesign: Grid |
 |
| Fig 2.9 InDesign: Transitional |
 |
| Fig 2.10 InDesign: Bilateral |
 |
| Fig 2.11 InDesign: Modular |
 |
| Fig 2.12 First Attempt: Axial |
 |
| Fig 2.13 First Attempt: Radial |
 |
| Fig 2.14 First Attempt: Dilatational |
 |
| Fig 2.15 First Attempt: Random |
 |
| Fig 2.16 First Attempt: Grid |
 |
| Fig 2.17 First Attempt: Transitional |
 |
| Fig 2.18 First Attempt: Bilateral |
 |
| Fig 2.19 First Attempt: Modular |
Fig. 2.10 First Attempt: PDF Version
After receiving feedback, I had to do a few minor changes to my work.
My mistakes were mainly on the line spacing; they were all too tight. Other than that, Mr. Vinod gave a general feedback of making the "AM" 0.5pts smaller than the time, so it looks more balanced.
Axial - line spacing for the speakers and timings
- (left) "Lecture Theatre 12" moved lower to match "Open Public Lectures"
 |
| Fig. 2.11 Axial System: Final Attempt |
 |
| Fig. 2.12 Radial System: Final Attempt |
 |
| Fig. 2.13 Dilatational System: Final Attempt |
Random - (left) too much shadows, repetition was a bit too much
- I removed some of the shadows and lowered their opacity
 |
| Fig. 2.14 Random System: Final Attempt |
Grid - (right) line that connects the speaker to time should be longer
 |
| Fig. 2.15 Grid System: Final Attempt |
 |
| Fig. 2.16 Transitional System: Final Attempt |
 |
| Fig. 2.17 Bilateral System: Final Attempt |
Modular - both needed work with line spacing
- (left) Speakers should be in bold to differentiate it from the timings
 |
| Fig. 2.18 Modular System: Final Attempt |
Type and Play: Part 1
(Week 2 - Week 3)
21/04/20 - 28/04/20
Part 1: Finding type- we have to find an image, be it from nature or manmade structures, and deconstruct it to find potential letterforms in the image. The forms will then go through a refinement process to make it look more uniform, while still keeping a bit of its origins.
I found this image of a broken glass which I thought looked cool and I was immediately able to spot a few letters in it.
I found this image of a broken glass which I thought looked cool and I was immediately able to spot a few letters in it.
 |
| Fig. 3.2 Broken Glass: Deconstructed |
 |
| Fig. 3.3 Broken Glass: Letterforms |
 |
| Fig. 3.4 Letter: Y |
 |
| Fig. 3.5 Letter: A |
 |
| Fig. 3.6 Letter: E |
 |
| Fig. 3.7 Letter: F |
 |
| Fig. 3.8 Letter: H |
Here are the dissected letters: Y, H, A, E, F. I had to start the refining process now, but I still had to keep the original characteristics of the broken glass. The sharp, boxy and jagged ends is what I want to maintain in my letterforms.
 |
| Fig. 3.9 Dissected Letters |
The typeface that I referenced is Bodoni Std.
 | |
|
 | |
|
 | |
|
I did some sketches to explore the possible ways I can refine the letterforms. I did not follow the sketches entirely, and I also made up new designs along the refinement process.
 | |
|
 | |
|
I removed the serif from the Y and added a small sharp point in the middle where the strokes meet. I thought it looks nice, but could not really find a way to incorporate it into the other letters. I decided to add the pointy arms to the H as well, and I made the arms for E and F a bit longer.
 |
| Fig. 3.14 First Attempt |
Finally, Fig. 3. 14 is my first attempt. I made all the stems thicker and kept the pointy arms. I removed all the serifs except for Y, E and F- but I am not sure if I could do that when the other letters do not have serifs.
 |
| Fig. 3.15 First Attempt: Y |
 |
| Fig. 3.16 First Attempt: H |
 |
| Fig. 3.16 First Attempt: A |
 |
| Fig. 3.17 First Attempt: E |
 |
| Fig. 3.17 First Attempt: F |
 |
| Fig. 3.18 Final Attempt |
 |
| Fig. 3.19 Overall Progression of Letterform |
 |
| Fig. 3.20 Final Attempt: Y |
 |
| Fig. 3.21 Final Attempt: H |
 |
| Fig. 3.22 Final Attempt: A |
 |
| Fig. 3.22 Final Attempt: E |
 |
| Fig. 3.23 Final Attempt: F |
Fig. 3.24 Final Letters: PDF
(Week 3 - Week 4)
Our final exercise is to come up with a design which combines both imagery and type. The image could be of a man-made structure or object, or nature- combined with a letter/ word/ sentence. The objective is to enhance the interplay between the words and the selected image. The text must be woven into a symbiotic relationship with the image, creating an intimate and seamless connection between the two.
The requirements included:
- Can use any statement, 4-5 words minimum
- Must use only from the 10 typefamilies
- 1 word is emphasised
- A4 size, export as a JPEG
Firstly, I scrolled through Pinterest to find a good image to work with. I came across a few pictures of people falling which seemed very dramatic.
 |
| Fig 4.1 Image 1 |
 |
| Fig 4.2 Image 2 |
My shortlisted images were Fig. 4.1 and Fig. 4.2. I think Fig. 4.1 seemed very interesting to work with, but the quality was very low and I could not find the original source for it, so, unfortunately, it was scrapped. Thus, I went ahead and started working with Fig. 4.2. I think the woman's flowy skirt makes her fall look very elegant, in addition to the photo being in black and white- it has an overall mysterious vibe.
The phrase I chose was: "Falling is just another way to fly"
 |
| Fig. 4.3 Sketches |
 |
| Fig. 4.5 Process |
 |
| Fig. 4.6 Process |
 |
| Fig. 4.7 First Attempt |
I repeated each letter with a fading opacity to make it look like it's falling, which goes with the image. Unfortunately, I wasn't really feeling this one, so I decided to go try out the other idea.
 |
| Fig. 4. 8 Process |
 |
| Fig. 4. 9 Process |
 |
| Fig. 4. 10 Second Attempt |
I liked this one a bit more than my first attempt, but I still wasn't particularly vibing with it. I decided to scrap it and try out a completely different idea.
I chose a different phrase: "Head in the clouds"
I chose a different phrase: "Head in the clouds"
 |
| Fig. 4. 11 Sketches |
 |
| Fig. 4. 12 Image of girl |
 |
| Fig. 4. 13 Images of clouds |
Firstly, I had to edit the cloud images on top of the girl's face.
 |
| Fig. 4. 14 Process: Cloud |
 |
| Fig. 4. 15 Process: Effects and opacity |
 |
| Fig. 4. 16 Process: Final cloud edit |
 |
| Fig. 4. 17 Final Cloud Edit |
 |
| Fig. 4. 18 Illustrator: Placing text |
At this point, I felt like it was difficult to work with the opacity of the clouds with the words so I decided to bring it back to Photoshop.
 |
| Fig. 4. 21 Process: Gaussian blur and blur tool |
 |
| Fig. 4. 22 Process: Final clouds on top text |
 |
| Fig. 4. 23 Head in The Clouds: Final Attempt |
FEEDBACK
General feedback: Find the hierarchy within the given text to later be able to arrange our designs properly. Avoid using too much of non-objective elements, and only use when necessary, same goes for colour. Only one other colour (other than black and white) can be used. Must only be from the 9 type families provided! When facing any problem in InDesign, we should Google it because it would usually already be answered online.
Specific feedback: No feedback given.
Week 2:
General feedback: Limit the use of non-objective elements and too much colour. Avoid using a solid colour for the background, stick to white. It is good to be present when other people are showing their works as the feedback given to them is usually repeated and may apply to own works too. Text in grid systems must ALWAYS be aligned to the grids, anything centre-aligned just looks off. The 'AM' next to the timings should be 0.5pt smaller than the time so it doesn't stick out so much.
Specific feedback:
Axial
- Font size for speakers is too big
- needs paragraph spacing between speaker and time
- (1) design should have "Lecture Theatre 12" a bit lower to balance out the "Open Public Lectures"
- (1) is just normal, but (2) has a nicer, well-placed layout
- "yellow is not usually a good colour when it comes to text, difficult to read"
- "interesting use of colour and non-objective elements, good job"
- Mr. Shamsul liked (1), said the yellow looked interesting and balanced out well
- Mr. Vinod liked (2)
- (1) was "not bad" but had too many shadows, repetition was a bit too much, needs more work
- (2) lines should be longer with just a bit of space
- the big gap can cause a problem later, could not connect speaker with time
- Mr. Vinod liked how I used just one time-session to connect to all the speakers; a "great find"
- both good, Mr. Vinod liked (1)
- "good job, one of the better ones" :)
- spacing!!! needs more work
- Mr. Shamsul liked (1), the box at the top right with the dual coloured text
- Mr. Vinod said (2) is good, but spacing inbetween timing and speaker needs work, also speakers should be bold to have hierarchy
Week 3
General feedback: Try to keep the same characteristics or quirks of the original image into your letterforms.
Specific feedback: Cut off the sharp points of the beaks to make it blunt, but just subtly. Make the apex of the A a bit higher than the cap height, and snip a bit off the top too. Overall good job :^)
Week 4
General feedback: Text had to mimic its surroundings (the image). The interplay of words doesn't necessarily have to be complex or sophisticated, it just has to blend into the image like it is a part of it.
Specific feedback: The 2nd attempt has a much better interplay than my final attempt (head in the clouds). Mr. Vinod and Mr. Shamsul told me to go back to my 2nd attempt and continue to work on it. Mr. Vinod said I could work more on the 'just' and the way it falls off. My words also need to be more aligned to the line that wraps along the person.
Week 5
General feedback: We should always critically evaluate our own work. For project 1, the key art and typography must be of equal importance and balance, one shouldn't be stronger than the other. We can keep the Zoom call in the background while we continue our work, so that if there's anything interesting or relevant to our work we can jump back in easily.
Specific feedback: Good work for my final outcome. That's all :3
Experience: Week 1 (14/04/20); I did not attend the first half of the class as I genuinely forgot we even had a class (very stupid of me!) but managed to attend the zoom session in the afternoon. I really do miss having physical classes, but the perks of online classes is that I can hear and see the lecture clearly, alongside it being recorded for us to watch at a later date. Week 2 (21/04/20); Feedback sessions took a really long time. At the start, the lecturers gave very detailed feedback but as it went on and as different students kept showing the same mistakes, they kept it short by just telling us to "work on it more" or something along those lines. Week 3 (28/04/20); I think I'm finally starting to open up to online classes. They're going great, and the learning quality is close, if not the same, to having physical classes (still miss going to campus and seeing my friends though). Week 4 (05/05/20); I was kinda upset that Mr. Vinod and Mr. Shamsul told me to go back to my 2nd attempt instead of my 3rd attempt because I spent a lot of time on the latter (but it be like that sometimes). Week 5 (12/05/20); I think this small window of time (finishing off the exercises and moving onto the 1st project) always feels difficult and scary, and I feel like I'm always lost/ blur on what to do for a while until I actually figure it out.
Observation: Week 1 (14/04/20); I did notice I kept looking at my phone or generally losing focus from the lecture/ tutorial, but that's on me. Before the semester I already had it set in my mind that I wasn't going to like online classes without ever having one, so maybe I wasn't letting myself experience it properly. Week 2 (21/04/20); I think it's great that everyone was able to see each others work through the screen-share feature. Also, hearing other people's feedback was also insightful as we would know not to make the same mistakes. Week 3 (28/04/20); A group presented a lecture for today and it went very smoothly. They explained the concepts very clearly and made it very easy to read and understand. Week 4 (05/05/20); I think a majority of the class was struggling with the interplay between words and image, so I felt a bit relieved that I wasn't the only one having a hard time doing this exercise. Week 5 (12/05/20); I noticed that the feedback session was much more efficient now, maybe because everyone is now familiar with Zoom and the workaround of using it, or mayhaps it's because of the time-slot arrangement that some of our classmates suggested.
Findings: Week 1 (14/04/20); There wasn't any major glitch or problem with using zoom, just a few hiccups here and there. Also, I found out that either my laptop or zoom could detect sound which would automatically turn on my mic sooo thats kinda fun. Week 2 (21/04/20); I found that it was good to be fully present when listening to other's feedback sessions so I could gauge in the areas where I lacked, as well as see what other's were doing well in to improve myself to be better. Week 3 (28/04/20); I found that having a good night's rest is crucial for staying awake during class and to actually be able to retain information (which I managed to do today!). Week 4 (05/05/20); The interplay of words doesn't necessarily have to be complex or sophisticated, it just has to blend into the image like it is a part of it. Week 5 (12/05/20); Being present during the first group of the feedback session is compulsory, but the rest isn't. Mr. Vinod suggested we leave the Zoom call on in the background while we go about our work. This way we could hear others' feedbacks while multitasking, and even join back in the call if something in particular was interesting or relevant to our work.
FURTHER READING
Mobile UI Trends Present & Future: Meaningful Mobile Typography by UXPin
(14/04/20 - 24/04/20)
 |
| Fig. 5.1 Meaningful Mobile Typography Book Cover |
[Click here to download the book!]
"When it comes to type, one size does not fit all"- especially on smaller devices such as tablets or phones.
There aren't any perfect rules, but there are a few common tips for fonts on smaller screens:
1. Body copy is often sans serif
Type is usually thin-to-medium weight with uniform stroke widths. This makes it easy on the eyes even against a different background. Furthermore, keep the text to 30-40 characters per line, and try to stick to the basic black, white or grey.
Websites require "responsive typography" in order to scale properly across different devices. The same 16-point type will look different on an HD monitor compared to your smartphone! Select a typeface with smooth edges for optimal readability, and avoid overly elaborate type such as scripts or novelty styles. 'Google Fonts' and 'Adobe Typekit' have built-in integration for apps and responsive websites, so it is important to take advantage of these tools when building a website.
2. Give words some space
"When it comes to type, space is a make-or-break element. Too much space can make type feel minuscule or out of place on the screen. Too little space and text becomes difficult to read and also feels small and cramped."
You need to find the sweet spot in the middle.
 |
| Fig 5.2 Uber App |
 |
| Fig 5.3 Twitter App |
The difference between Uber and Twitter is the amount of text and spacing there is in a single page. Uber gives plenty of space, almost excessively, which attracts the attention of the user. On the other hand, Twitter allows text to fill up the entire screen which is up to 140-character messages at a time. Both these examples are very different, but somehow make quite efficient use of typography and space.
Some key takeaways:
(I really tried to rephrase them, but they were already condensed and simplified so this is literally copy-pasted >w<)
- The smaller the font size, the more space your text needs to be perfectly legible. Many designers like to start with 1.5 times the point size of a specific font for the space between lines, or leading. (Fans of the golden ratio extend that to 1.618.)
- But don’t stop there – consider additional space between paragraphs or different kinds of text elements.
- When it comes to space and typography, space should provide the right amount of buffer for each readable thought. Think of space as the place where readers pause before moving on to the next idea. If you want elements to read together, keep the space a little tighter, but when the idea or concept changes, add a little extra space and give users time to digest what they have read before moving on to the next thing.
- Finally, when it comes to building a typography framework, think of the words as bricks. Each word is a brick and the space between is mortar; even if the blocks are of varying sizes the space between each is rather uniform. This visualization can help you establish visual guidelines for how words should look, rather than what they say.
Logo Type by Michael Evamy
(27/04/20 - xx/04/20)
 |
| Fig 5.4 Logo Type Book Cover |
[Click here to read the book!]
This book simply shows thousands of famous logos and describes the type used and how well-made of a font it is.
Logotypes – wordmarks, monograms and single-letter marks – are where the verbal becomes visual.
A logotype is registered by the brain pretty much the same way as a symbol: as a single, visual entity rather than a set of related verbal ones. What this means is that famous logos such as "Facebook" and "YouTube" are read differently when they are written in plain text as compared to how they look as a logotype. This is also because our brains have become very familiar with them (if we use these apps daily) and have become accustomed to how they look like as a design rather than a word/ text.
However, it must be clarified the symbol logo and the logotype are different creatures. A logotype needs no accompaniment to do its job of identifying its owner. While it is establishing itself, a symbol needs its handheld by a written name, in the form of a wordmark or other logotype. After we have an association with the brand, only then can a symbol come to light.
The art is in the concept of a logotype; in the crystallization of a visual idea. This can emerge from extended, educated experimentation with type and letterforms until something – a solution – appears. It can arrive as the result of a chance observation – a misspelt word, a slip of the tongue or a fortuitous reflection. Occasionally, the idea drops into the mind when least expected. There is a eureka moment.
 |
| Fig 5.5 Sketches for the ENO |
 |
| Fig 5.6 Final Logo for ENO |
Fig 5.5 shows the sketches made by Mike Dempsey on the number 38 bus that led to the identity for the English National Opera (ENO), proving that inspiration can strike at any time. Fig. 5.6 is the final ENO logo, by CDT Design.
"Something every designer should do is learn how to achieve expression through type."







Comments
Post a Comment